- Back to Home »
- Tips And Trick »
- Cara Membuat Kotak Back links Di bawah post
Posted by : Unknown
Kamis, 10 Oktober 2013
Hallo Sobat C-Bunshin.. Bagaimana kabar nya??? Baik Baik aja kan??? hahaa..
nah,, pada kesempatan kali ini saya ingin membagikan tutorial tentang Cara Membuat Kotak Backlink dibawah Post
mungkin sobat C-bunshin juga sudah tau tutorial ini,,karena sudah banyak beredar di blog-blog lain,,
tapi disini saya ingin menjelaskan secara mendetail bagaimana sih cara pemasangan yang tepat sehingga tidak merusak template.
bagi yang belum tau juga ngga papa,bisa juga melihat lalu praktekin tutorial ini.
ini sobat bila anda belum tau screenshotnya seperti apa..,,
Udah tau kan?? yuk mari kita mulai tutorialnya,,..
Cara Membuat Kotak Backlink dibawah Post
- pertama jelas login blogger
- kemudian masuk dashboard > template > edit html
- setelah itu cari kode
]]></b:skin>dengan menggunakan tombol Ctrl+F - lalu.. letakan kode dibawah ini tepat diatas
]]></b:skin>
#AHSbacklinks{overflow:hidden;margin-top:5px;border:4px solid red;box-shadow:0 0 20px #000;border-radius:5px;height:45px;width:720px;-webkit-transition:all 0.4s ease-in-out;}
#AHSbacklinks:hover{height:185px;-webkit-transition:all 0.7s ease-in-out;}
.AHSbkl{margin-top:3px;float:left;color:black;width:517px;border:1px solid #fff;background:transparent;-moz-border-radius:3px;transition:all .9s ease-in-out;}
.AHSbkl:hover{color:black;border:1px solid #fff;background:transparent;}
#AHSbacklinksTitle{border:4px solid red;border-radius:5px;width:700px;height:20px;text-align:center;font-family:Black Ops One;font-size:20px;font-style:normal;font-weight:normal;color:White;margin:5px;padding:2px 10px;}
Eittss, belum selesai sobat
- kemudian cari kode <data:post.body/>
Cara diatas hanya untuk orang yang sudah berpengalaman,buat anda yang belum coba turutin tutorial ini
- setelah anda mengcopy code css diatas,cari kode
<b:if cond='data:blog.pageType == "item"'> - dan letakan lagi kode dibawah ini tepat di bawahnya
<b:if cond='data:blog.pageType == "item"'>
<div id='AHSbacklinks' style='margin-top:30px;'>
<div id='AHSbacklinksTitle'> - AHSBacklinks - ™ </div>
<table border='0' height='140' style='margin-left:7px;' width='260'>
<tr><td>URL : <br/><input class='AHSbkl' expr:value='data:post.url' onclick='this.focus();this.select();' readonly='readonly' title='Press Ctrl+C to Copy' type='text'/></td></tr>
<tr><td>Code For Forum : <br/><input class='AHSbkl' expr:value='" [URL=" + data:post.url + "]" + data:post.title + "[/URL] "' onclick='this.focus();this.select();' readonly='readonly' title='URL For Forum' type='text'/></td></tr>
<tr><td>HTML Code : <br/><textarea class='AHSbkl' onclick='this.focus();this.select();' readonly='readonly' style='height:18px;' title='HTML Code'><a expr:href='data:post.url' target='_blank'><data:post.title/></a></textarea></td></tr>
<tr><td/></tr>
</table>
</div>
</b:if>
Sudah selesai
Setting & Penjelasan
| Kode Tutorial | Penjelasan |
|---|---|
kemudian cari kode <data:post.body/>
| Kenapa kode itu saya coret?? jawabannya sangat simple banyak
blogger yang asal main copas dan langsung mencobanya,tidak belajar dulu
itu kode apa dan sebagainya,,Memangnya tidak boleh pake kode itu? ya jelas, kode itu begitu kehapus maka template anda akan rusak,maka dari itu,saya menulis kan disini untuk amannya saja gunakan kode
<b:if cond='data:blog.pageType == "item"'>
kode itu bisa ditemui di semua template(bawah sendiri) di dekatnya kode <div id='post-footer....> atau sebelum kode jump-link(dikenal dengan #more) |
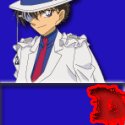
Gambar Dari Tutorial diatas
Masih bingung sobat?? ._. masih belum menemukannya? nih saya kasih contoh lengkap kodenya seperti apa,..
Penjelasan gambar
- yang saya kotakin kuning itu adalah kode <b:if cond='data:blog.pageType == "item"'>........</b:if>
- panah orange itu merupakan kode #more atau bila post mempunyai jump-link
- nah,yang saya maksudkan,, anda menaruh kode html dari tutorial ini kedalam/sebelum penutup </b:if>(jadi diatasnya panah orange itu)
sudah kan?? selamat anda sudah bisa memakai kotak backlink
Saya rasa cuman sekian,untuk warna,lebar,tinggi atur saja sendiri ._.sampai jumpa lagi sobat C-Bunshin,,kita ketemu di lain kesempatan ya,,,...
Sumber: Ahs